Caso de estudio UX
Aplicación móvil Cliente frecuente de Restaurante
Móvil | Diseño UX | Pruebas de usabilidad | Proyecto certificación Google UX Designer 2022
El caso de estudio es un diseño para experiencia de usuario UX de una aplicación móvil para clientes frecuentes de un restaurante.

Resumen proyecto
Como parte del continuo aprendizaje, inicie la certificación de Google UX Designer en Coursera, el primer proyecto es la creación de una aplicación móvil, en este caso escogí el servicio de fidelización de clientes para restaurantes.
El resto era evidente: ¿Cómo identificar a los clientes frecuentes y recompensar su lealtad de manera efectiva?

Project Details
Proyecto parte
Certificación Google UX Designer
Project duration
2 Months – 2022
Responsabilidades
UX Research, UX Designer
Investigación
Con un enfoque analítico se buscó comprender las necesidades y deseos de los usuarios, lleve a cabo una investigación que abarco diversas metodologías, como encuestas y entrevistas, para dos tipos de usuarios: los propietarios de restaurantes y clientes de estos. Adicionalmente, se hizo un análisis competitivo de aplicación con objetivo similar.
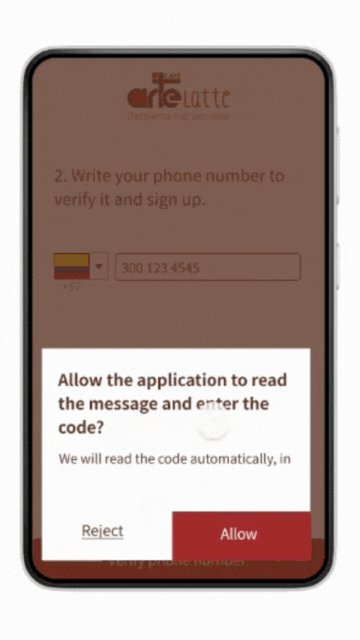
Esta recolección de datos me permitió descubrir valiosa información, desde la reticencia de los propietarios por iniciar una nueva base de datos, hasta las preocupaciones de los clientes sobre la promoción de la nueva aplicación y la protección de sus datos personales.
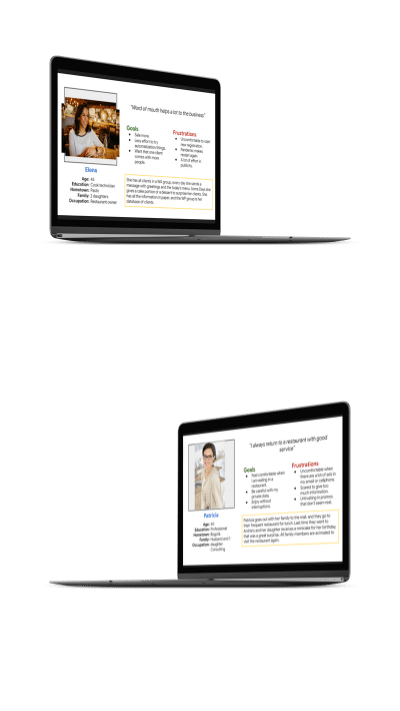
Como resultado del análisis salieron entregables como los personajes Elena y Patricia, incluyendo la formulación de sus problemas específicos, sus metas y deseos. Además, realice un mapa de viaje de usuario para visualizar las oportunidades de mejora y definir los puntos prioritarios para trabajar en el diseño para UX.


Diseño para UX
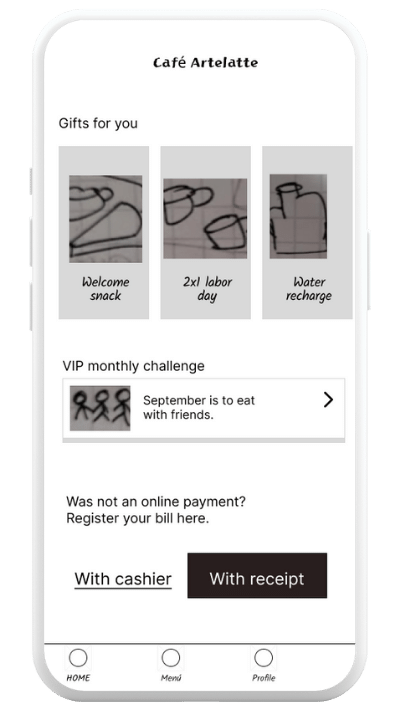
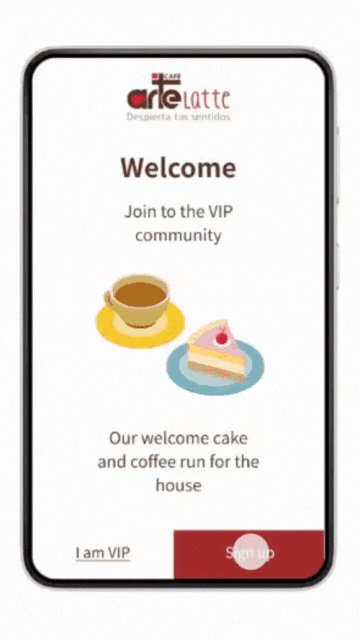
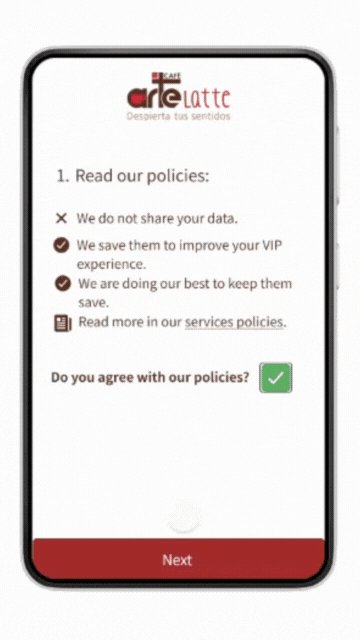
Enfocada en las prioridades y metas al diseñar, comencé el emocionante proceso de diseño de la aplicación de fidelización de clientes. Comenzando con bocetos en papel para explorar una variedad de ideas, imaginando como simplificar el proceso de registro de los usuarios y brindar una experiencia sin complicaciones pero gratificante.
Luego, traslade las ideas a bocetos digitales en Figma, delineando la estructura y el contenido básico que visualizará el proceso de registro, buscando: facilitar el registro con comodidad, rapidez y tranquilidad, y así brindar acceso a fácil a las recompensas. Los bocetos se transformaron en prototipos de baja fidelidad que conectaban el flujo principal del usuario desde el registro hasta la obtención de la recompensa inicial.
Con esta versión preliminar realicé pruebas de usuario recopilando valiosos comentarios que revelaron áreas de mejora importantes, como la necesidad de una página de confirmación para la redención de regalos y la falta de instrucciones claras para registrar las compras. Con estos hallazgos en mente, ajuste el prototipo y se iteró abordando estas preocupaciones.
Refinamiento
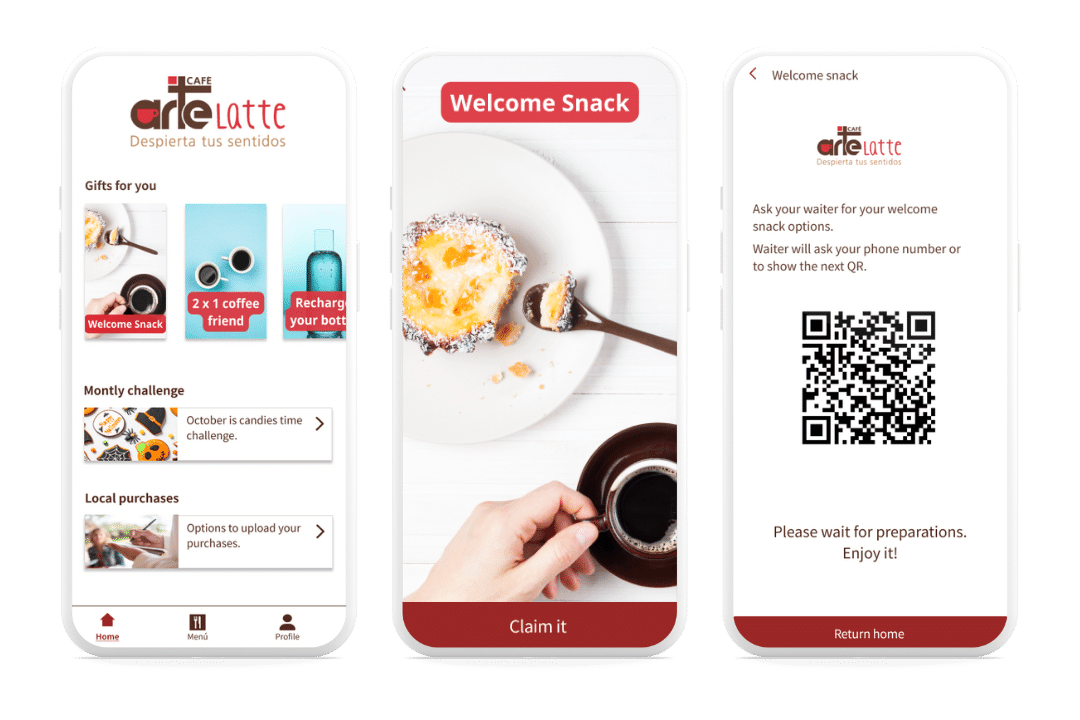
Avance la evolución del diseño hacia su versión final, comenzando con la creación de mockups (bocetos en alta fidelidad), donde aplique el diseño visual de interfaz de usuario: seleccionando fuentes y paletas de colores, agregando imágenes e íconos, y cuidando el diseño de la disposición y espacio negativo. Durante este proceso, verifiqué las mejores prácticas para garantizar una experiencia de usuario óptima y usé como referencia la marca de un restaurante que tuve hace mucho.
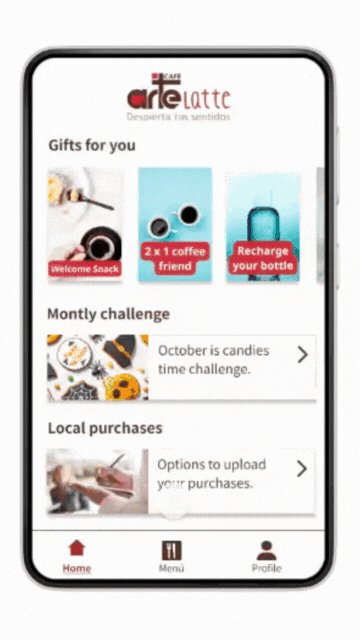
Pasamos a la creación del prototipo de alta fidelidad, que también fue sometido a una evaluación de usuarios, donde recopilamos nuevamente valiosos comentarios como la necesidad de etiquetas claras en la vista principal de la aplicación, así como en los botones de registrar compras. También se resaltó la importancia de enfocarse en las opciones de registro.
En respuesta a estos hallazgos, se ajustó los mockups y prototipo para mejorar el flujo de usuarios. Además, se consideró cuidadosamente la accesibilidad, asegurando que cada botón tenga una etiqueta clara para explicar la acción y utilizando colores de alto contraste para mejorar la legibilidad, implementando sombras sutiles para resaltar elementos importantes y la buena práctica de botón primario y secundario.
Fondo secundario
Primario
Secundario
Exito
Aa
Noto Sans SC 32pt
Noto Sans SC Regular 24pt
Noto Sans SC Regular 16pt
Noto Sans SC Bold 14pt
Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Donec velit neque, auctor sit amet aliquam vel, ullamcorper sit amet ligula. Cras ultricies ligula sed magna dictum porta. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Sed lectus nibh.

Conclusiones
Mirando hacia el futuro, me llevo valiosas lecciones de este proyecto y una clara visión de todo el proceso.
Los resultados del estudio de usabilidad revelaron un fuerte deseo por utilizar la aplicación, destacando su facilidad para registrarse, lo que refleja el éxito en crear una experiencia fluida y sin complicaciones.
Personalmente, este caso de estudio me brindó la oportunidad de refrescar y actualizar partes claves del proceso de diseño para UX, especialmente en lo que respecta a la investigación y a las mejores prácticas de accesibilidad. Me está encantando este tema de accesibilidad y sigo aprendiendo, me estoy volviendo apasionada con esto, especialmente con la idea de que la accesibilidad es realmente para todos y que no es solo física, y que muchas innovaciones salen de diseñar para la accesibilidad.
¿Quieres crear un producto digital?
Estoy emocionada por colaborar y descubrir cómo podemos trabajar juntos para alcanzar tus objetivos. ¡Me encantaría conversar!
